柿崎 裕二
最新記事 by 柿崎 裕二 (全て見る)
- 一人社長や個人事業主(フリーランス)のホームページ集客方法とweb戦略術 - 2022年9月22日
- 【起業経験者が語る】一人社長・個人事業主(フリーランス)がビジネスで身につけておきたい4大スキル - 2022年9月22日
- 【コンサルが解説】ホームページを開設してアクセス数が集まらない場合の対処法 - 2022年9月22日
2018年度のGoogleトピックとして見逃せないのが、Googleが3月27日に発表したMFl(モバイルファーストインデックス)です。
このMFl移行により、多くのサイトが検索流入数の影響の可能性やSEOによる施策の見直し、対策が迫られるいっても良いでしょう。
そこで、今回はMFlに移行されることで、運営しているwebサイトにどういう影響があるのか、対策するべきことや確認事項を中心にお伝えしていきます。
是非、あなたの運営しているwebサイトと照らし合わせてご確認ください。
目次
MFl(モバイルファーストインデックス)とは
MFlとは「モバイルファーストインデックス」の略で、これまで主にGoogleの検索エンジンではPCサイトのページをベースにネット上で公開されているwebサイトのページをクロール・インデックスしていたものを、近年世界的に普及しているモバイル(スマートフォン)の検索増加を受け、MFl後はwebサイトのモバイルページをベースとしてインデックス・クロールされるようになるといった検索エンジンのシステムの移行のことです。
・これまで→webサイトのPCページをGoogleの検索エンジンはインデックス・クロールして、検索順位のランキング付を行っていた。
・MFl移行後→モバイル(スマートフォン)ユーザーの検索増加を受け、モバイルページをGoogleの検索エンジンはインデックス・クロールして、検索順位のランキング付を行う。
シンプルに説明すると上記の通りです。
※MFlがGoogleで正式に発表されたのは2018年の3月27日ですが、2018年5月10日現在はまだ国内で正式にMFlが実装されたというwebサイトの事例があまり私の周囲からは聞こえてこない状態です。
これから徐々に実装されていくのは確実ですので、webサイト運営者は引き続き注視していく必要があります。
運営しているサイトがMFlに移行しているかどうか確認する方法
運営しているサイトがMFlに移行しているかどうかを確認するには、Googleが提供しているツールである【Googleサーチコンソール】に登録しましょう。
Googleサーチコンソールの登録・活用は無料です。

Googleサーチコンソールの管理画面である「メッセージ欄」からMFlに切り替わったかどうかというメッセージが届くと、Google公式マスター向けブログでは明記されています。
サーチコンソールからMFl通知の確認方法

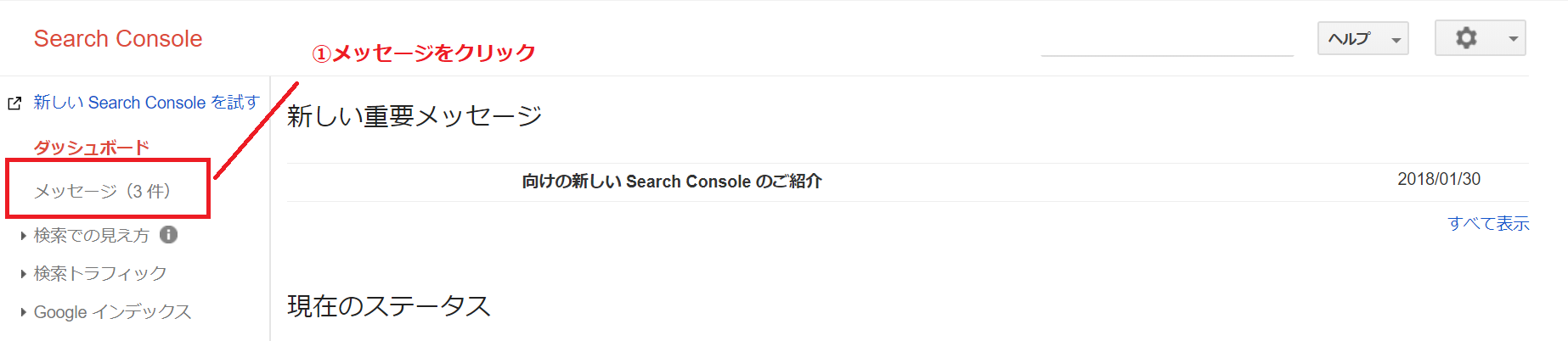
①Googleサーチコンソールの管理画面から、メッセージをクリック

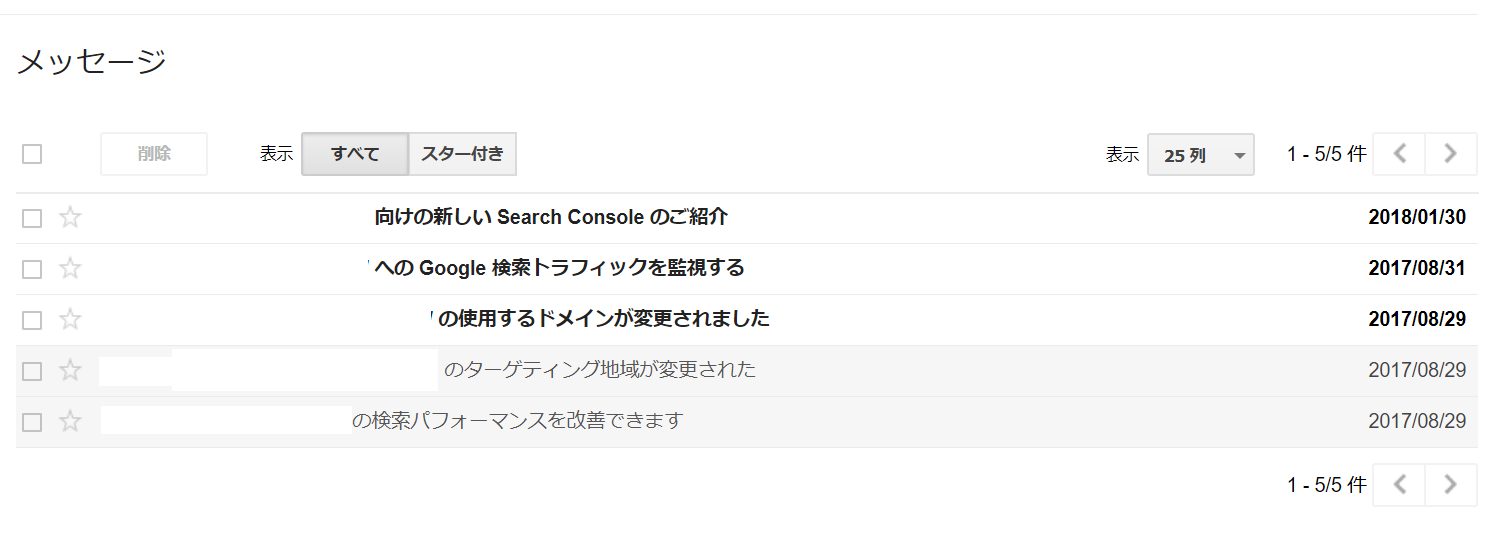
②MFlが運営しているサイトで実装されると、このメッセージ欄に届きます。必ずGoogleサーチコンソールには登録しておきましょう。
MFlが及ぼす影響と気を付けておいたほうがよいwebサイト
MFlの影響によって、現在運営しているサイトが何かしらアクセス数やSEOの影響を受けたりする可能性があります。
特に以下のサイトはMFlに実装される前にシステム的な観点とSEO内部施策の面からチェックしておくことを推奨します。
関連記事:「これでわかる!内的SEO(内部対策)と外的SEO(外部対策)」
・モバイル(スマートフォン)からのアクセスが多いwebサイト
・PCページとモバイルサイトのページやテキスト量が異なるサイト
・モバイルページを作成していない、あるいはモバイルページに注力していないサイト
・PCとモバイルページが別々に作られているサイト
特にGoogleでは数年前からモバイルフレンドリーな作りのサイトを推奨しており、実際にモバイルサイトをまだ作成していない、あるいはモバイルフレンドリーにはなっておらずそのまま放置されているといったサイトは注意が必要です。
あなたのwebサイトのアクセスが既にPCからではなくモバイルからのほうが多いようであれば、モバイルページにも着手するようにすることをお勧めいたします。
詳しくは、Googleが発信している「Google公式ウェブマスター向けブログ」または、「モバイルファーストインデックス」に関するおすすめの方法にも必ず一度目を通してみましょう。
MFlの要点
- モバイル インデックスを、より広範に展開します。 この方法でインデックスされたとしても、ランキング優位性はなく、モバイル フレンドリーの評価とは独立して動作します。
- モバイル フレンドリーなコンテンツは、モバイル検索結果の成果を上げる方法を検討しているウェブマスターにとって役立ちます。
- コンテンツを高速に読み込むことは、モバイルとデスクトップ両方のユーザーにとってより良い成果を上げる方法を検討しているウェブマスターにとっては、依然として役立ちます。
- いつものように、ランキングには多くの要素を使用します。 他の多くの信号が最も関連性の高いコンテンツであると判断した場合は、モバイルフレンドリーでないコンテンツや、読み込みが遅いコンテンツをユーザーに表示することがあります。
動的配信または別々の URL を使用する場合のおすすめの方法
サイトにパソコン用とモバイル用のコンテンツが別々にある場合、つまりサイトで動的配信が行われているか、別の URL または m. サイトが存在する場合は、下記のおすすめの方法に沿ってモバイル ファースト インデックスに備えてください。
- モバイルサイトには、パソコン用サイトと同じコンテンツを含める必要があります。 モバイルサイトのコンテンツがパソコン用サイトよりも少ない場合、モバイルサイトを更新して、主要なコンテンツをパソコン用サイトと同等にする必要があります。テキスト、画像(alt 属性を設定)、動画などを、通常のクロールやインデックス登録が可能な形式で準備します。
- 構造化データは、サイトの両方のバージョンで指定する必要があります。 モバイル版での構造化データの URL が、モバイル用 URL に更新されていることを確認します。データ ハイライターを使用して構造化データを提供する場合、データ ハイライター ダッシュボードで定期的に抽出エラーを確認してください。
- メタデータは、モバイル版とパソコン版のどちらのサイトにも必要です。 タイトルとメタ ディスクリプションがサイトの両方のバージョンで同等であることを確認します。 引用:モバイル ファースト インデックスに関するおすすめの方法
モバイルフレンドリーになっているかどうかを確かめるツール
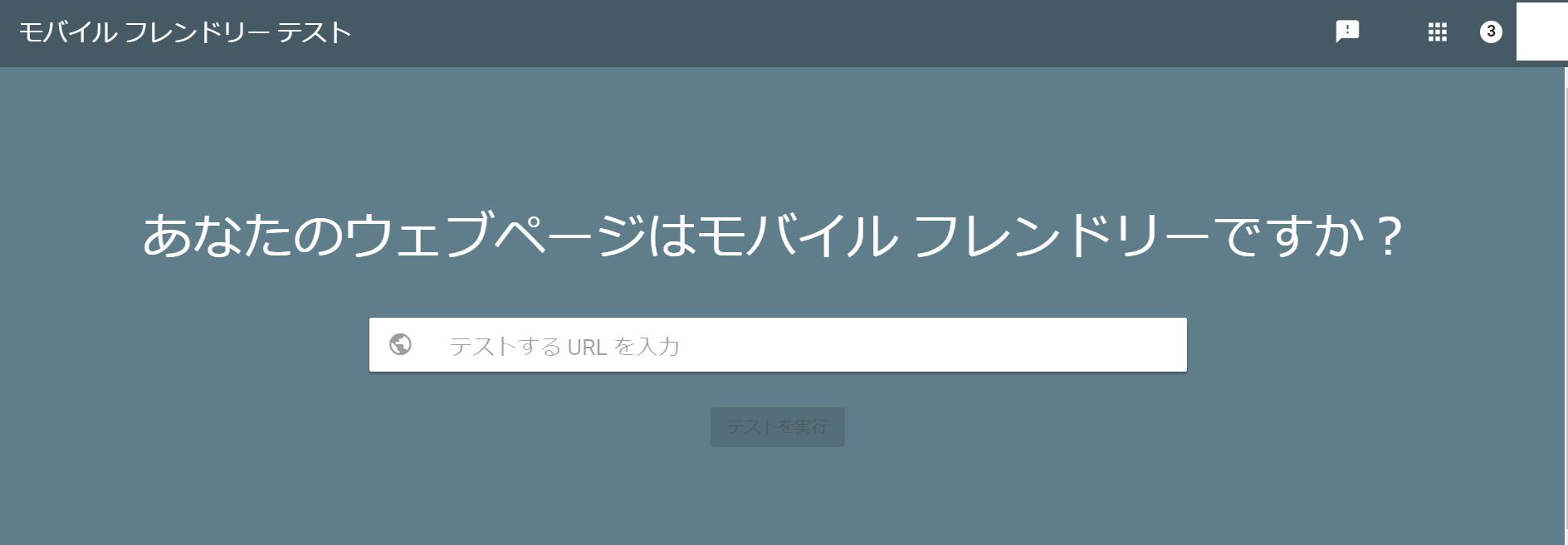
運営しているwebサイトがモバイルフレンドリーになっているかどうかを調べるには、Googleが提供している「モバイルフレンドリーテスト」を活用してみましょう。

https://search.google.com/test/mobile-friendly?hl=ja
調べたいURLを入力して「テストを実行ボタン」を押すと、対象サイトがモバイルフレンドリーになっているかどうかを簡単に調べることができるのと同時に、モバイルフレンドリーにするための具体的なヒントを受け取ることができます。
これらを参考にして、ホームページリニューアルを検討するのもおすすめです。
ホームページリニューアルに関する詳しいことは「ホームページリニューアルをする際の注意点と5つのポイント」でお伝えしております。
まとめ
数年前から実装の噂が絶えなかったMFlですが、遂に2018年の3月に発表、随時MFlに移行することがGoogleから発表されました。
また、2018年5月現在では国内でMFlに移行しているという報告事例を私の周囲では耳にはしないですが、これからどんどんと実装されていくことだと思います。
運営しているサイトがMFl移行によって大きな影響を受けないためにも、今回お伝えした確認事項をもとに予めチェックしてみましょう。