柿崎 裕二
最新記事 by 柿崎 裕二 (全て見る)
- 一人社長や個人事業主(フリーランス)のホームページ集客方法とweb戦略術 - 2022年9月22日
- 【起業経験者が語る】一人社長・個人事業主(フリーランス)がビジネスで身につけておきたい4大スキル - 2022年9月22日
- 【コンサルが解説】ホームページを開設してアクセス数が集まらない場合の対処法 - 2022年9月22日
現在、ホームページを閲覧しているユーザーはPCからだけではなくスマホ経由からが大半という現象が起きています。
既に業種によっては、ホームページを閲覧しているユーザーのアクセスが、スマホ経由から8割あるといったケースも決して珍しくはありません。
特にBtoC等の商材を扱うネットショップ等を運営している場合や、比較的若年層のユーザーをターゲットしているwebサイトの場合は、スマホサイト(モバイル)の対策は必須です。
そこで、今回はスマホ対策をするためにできる方法と無料で利用できるツールを2つご紹介します。
目次
①スマホサイト専用のホームページを作成
PCサイトとは異なるデザイン、インターフェースでスマホサイト専用のホームページを作成する方法です。ユーザーはスマホサイトへアクセスした場合に、最適化されたページが表示されます。
メリットとしては、ユーザーがスマホからアクセスしても閲覧しやすく、離脱がしにくいといったメリットがあります。
デメリットとしては、サイト運営者にとっては別途スマホ専用のサイトを制作する必要があり、制作費用がかかるということです。
また、素人が作成した場合だとリダイレクト設定等のミスも多いので、スマホサイト専用のサイトを制作する場合は、自社で制作するのではなくweb制作業者に依頼することがお勧めです。
リダイレクトの誤り
モバイル用 URL が別にある場合は、個々のパソコン用 URL にアクセスしたモバイル ユーザーを、該当するモバイル用 URL にリダイレクトする必要があります。それ以外のページにリダイレクトする場合(常にホームページにリダイレクトするなど)は、リダイレクトが誤っています。
②レスポンシブ対応のwebサイトを構築
レスポンシブ対応は、ユーザーがスマホやタブレットからサイトへアクセスした場合に、自動でwebサイトがスマホ対応のデザインに最適化されます。
WordPress(ワードプレス)でサイトを制作した場合に、レスポンシブ対応のテンプレートで構築することで簡単にスマホ最適化ができます。
メリットとしては、WordPressでレスポンシブ対応のテンプレートでホームページを作成すれば、それなりのスマホ対応のサイトが低予算でも出来てしまうことです。
デメリットとしては、テンプレートによってスマホから閲覧した時に見栄えが悪かったり、ユーザーにとって閲覧しにくいデザインがあるのも事実です。
そういった場合は別途カスタマイズする等、検討する必要があります。また、①のスマホ専用サイトを作成する場合と違い、リダイレクト設定のミスもない点は安心です。
WordPressに関しての詳細、WordPressで構築するメリットに関しては、「WordPressでホームページを運営するメリット・デメリット」をご参考ください。
③webサイトの高速化
既に現在のアクセスがスマホからが大半の場合、現在のサイトの表示速度も確認しておく必要があります。
特に、今はサイトの速度の遅延はスマホユーザーにとっては想像以上にストレスとなっているからです。あなたが運営しているサイトが体感的に遅いと感じた場合は是非高速化を検討してください。
モバイルサイトの処理速度を確認できるツール(Test My Site)

https://testmysite.withgoogle.com/intl/ja-jp
2017年7月にリリースされたばかりの新しいツールですが、Googleが提供しているTest My Siteというツールを活用すれば、調べたいURLを入力するだけでサイトの処理速度や具体的に改善する方法が記載されたレポートを無料で確認することができます。
URLを入力して結果が出てくるまでの時間はわずか1分程度です。
具体的な活用方法に関しては、「Test My Siteでモバイルサイトの速度を確認する方法」をご参考ください。

実際に調べたいURLを入力して調べたところ以下のような数字が反映されました。同業他社のホームページのデータをもとに比較機能も確認できるといった点も見逃せません。

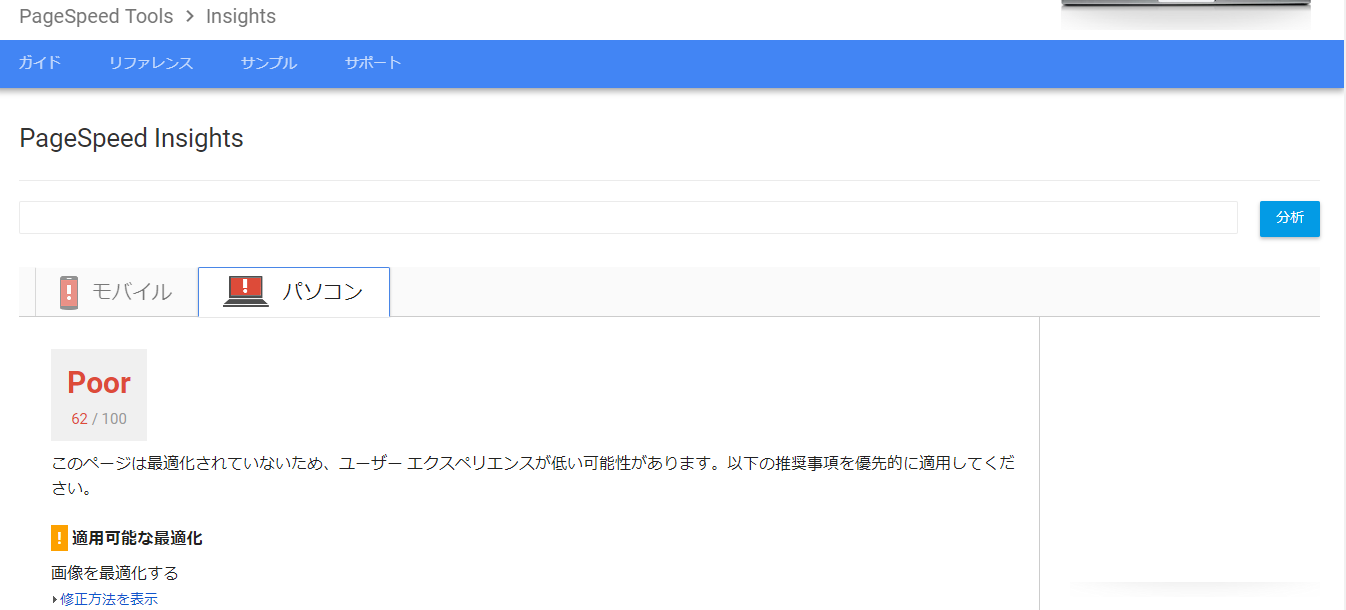
ページの読み込み速度を確認するツール・PageSpeed Insights(ページスピードインサイト)
同様に、Googleが提供しているPageSpeed Insights(ページスピードインサイト)というツールも活用しましょう。
こちらも調べたいホームページのURLを入力して分析をクリックすれば、すぐに現状のサイトの速度の判定が100点満点方式で出てきます。

https://developers.google.com/speed/pagespeed/insights/?hl=ja
先ほどのTest My Siteと違って、PCとモバイルに分けて点数方式で反映される点と、具体的な改善のヒントが手に入る点が非常に便利でわかりやすいです。
こちらも、可能であれば65点以上を目安に改善していくことをお勧めします。

まとめ
モバイルサイト(スマホサイト)の最適化及び、高速化はこれからますますwebサイトを運営している立場の事業者にとって考えなければいけない重要な一つとなっています。
実際に、既にモバイルサイトからのユーザーが大半でスマホ経由からの売上が多くを占めているというサイトも決して少なくはありません。
是非、今回ご紹介した方法を活用してみてください。